Creating an accessible checkout process in WooCommerce isn’t just good for inclusivity—it’s essential for maximizing your store’s potential. By implementing inclusive design practices, you not only improve usability but also boost customer satisfaction and expand your market reach.

- Understanding Accessibility in E-Commerce
- Assessing Your Current WooCommerce Checkout Process
- Practical Steps to Make WooCommerce Checkout Accessible
- WooCommerce Plugins and Tools for Accessibility
- Testing and Iterating for Better Online Store Accessible
- TL;DR: Wrapping up how to make the checkout process accessible in WooCommerce
Ensuring your e-commerce store is accessible to all customers is essential for both improving user experience and meeting legal requirements. Making your checkout process accessible in WooCommerce not only benefits customers with disabilities but also reduces cart abandonment and increases conversions. A streamlined and inclusive checkout experience builds trust, allowing all users to complete their purchases with ease and confidence.
In this blog post, we’ll explore practical steps and best practices for making your checkout process accessible in WooCommerce. Whether you’re optimizing form fields, enhancing navigation, or improving compatibility with screen readers, we’ve got you covered. Let’s dive into how you can make your WooCommerce store more inclusive and accessible for everyone.
Understanding Accessibility in E-Commerce
Accessibility in e-commerce ensures that online platforms are usable by everyone, including individuals with disabilities. Businesses can enhance the shopping experience for a diverse audience while complying with legal standards like the ADA or WCAG guidelines. Prioritizing accessibility not only fosters equity but also expands a company’s customer base and builds trust. Dive in with us to gain a deeper understanding of accessibility in e-Commerce stores.
What Is Web Accessibility?
Web accessibility refers to the inclusive practice of designing and developing websites, tools, and technologies so that people with disabilities can use them effectively. It ensures that individuals with visual, auditory, motor, or cognitive impairments can perceive, understand, navigate, and interact with web content.
Accessible websites accommodate assistive technologies like screen readers, voice recognition software, and alternative input devices, ensuring equal access for all users. Core principles of web accessibility include providing text alternatives for non-text content, ensuring keyboard navigation, designing content with clear structure, and using colors and contrasts that are easy to perceive.
Beyond benefiting people with disabilities, web accessibility improves the overall user experience by making websites more usable and adaptable for various devices and contexts. It is also essential for legal compliance in many regions, reflecting a broader commitment to equity and inclusivity in the digital world.
Why It’s Critical for Your WooCommerce Store
Accessibility is critical for a WooCommerce store because it ensures inclusivity, allowing customers of all abilities to navigate and interact with the site. By adhering to accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), you create a user-friendly experience for people with disabilities, including those with:
- visual,
- auditory,
- motor,
- or cognitive impairments.
This not only expands your potential customer base but also demonstrates a commitment to social responsibility. Additionally, an accessible WooCommerce store enhances usability for all users, improving site navigation, readability, and functionality. Accessibility compliance can also protect your business from legal risks and boost search engine optimization (SEO), as search engines favor well-structured and accessible websites.
In a competitive online market, prioritizing accessibility helps build trust, loyalty, and a positive brand reputation. Ultimately, making your WooCommerce store accessible is not just a moral obligation—it’s a smart business strategy that fosters growth and inclusivity.
Assessing Your Current WooCommerce Checkout Process
Let’s explore how to assess your current WooCommerce checkout process to see if it meets inclusive online store standards when it comes to accessibility.

Identifying Accessibility Issues
Conducting an accessibility audit of your WooCommerce checkout process is crucial for ensuring an inclusive shopping experience for all users. Many online store owners overlook the importance of making their checkout pages accessible, which can lead to significant barriers for individuals with disabilities, particularly screen reader users.
A comprehensive review can help identify issues such as missing alternative text, poorly labeled form fields, or inconsistent navigation structures that may hinder usability. Aligning your checkout process with established web accessibility guidelines, such as WCAG 2.1, ensures compliance and demonstrates a commitment to inclusivity.
Accessible design benefits everyone, not just those with disabilities, by streamlining the user experience and reducing cart abandonment rates. To create truly accessible content, prioritize features like clear error messages, logical tab navigation, and responsive design.
Addressing these elements empowers all customers to complete their purchases with ease, fostering trust and loyalty. By proactively improving accessibility, online store owners can expand their customer base and ensure their platform accommodates the needs of all users. In today’s digital landscape, an inclusive checkout process isn’t just a best practice—it’s a necessity for long-term success.
Benchmarking Against Accessibility Standards
Evaluating your WooCommerce checkout process against accessibility standards is crucial to ensure an inclusive and seamless shopping experience for all users. Accessibility encompasses making your website usable for individuals with disabilities, including those who rely on screen readers, keyboard navigation, or other assistive technologies.
Begin by assessing elements such as form labels, button clarity, and color contrast to verify they meet the Web Content Accessibility Guidelines (WCAG). Ensure keyboard-only users can navigate the checkout process effortlessly, and provide clear error messages with specific guidance when input fields are incomplete or incorrect.
Additionally, test your checkout process with tools and real users to uncover potential barriers. By benchmarking your WooCommerce checkout against these standards, you not only foster a more inclusive shopping environment but also improve overall usability for all customers. Meeting accessibility standards is not only ethically responsible but can also enhance customer satisfaction and drive conversions, making it a win-win for your business.
Practical Steps to Make WooCommerce Checkout Accessible
There are several practical elements that you can implement to make your WooCommerce store more accessible. Some of these steps include optimizing form fields, enabling keyboard navigation, improving color contrast, adding a screen reader, and providing multiple payment options. Dive in below to explore more details.
Optimize Form Fields
Optimizing form fields is essential for creating an accessible online store that provides a seamless experience for all users. On a WooCommerce website, the checkout page plays a pivotal role in ensuring an inclusive online store experience.
To enhance accessibility, use descriptive and clear labels for every form field, enabling users, including those relying on screen readers, to navigate and understand the form with ease. Include placeholders sparingly, ensuring they complement rather than replace field labels, as placeholders alone can confuse some users.
Implement proper keyboard navigation so users can tab through fields logically and efficiently. High-contrast colors for text and field borders are critical accessibility features, making the form more visible for individuals with visual impairments.
Adding real-time validation and simple, intuitive error messages helps users quickly correct mistakes. Consider offering autofill capabilities and dropdown menus where appropriate to reduce manual input. By optimizing form fields with these strategies, your WooCommerce website’s checkout page will support a diverse range of users. Ultimately, promoting accessibility and inclusivity in your online store.

Enable Keyboard Navigation
To make WooCommerce checkout accessible through keyboard navigation, prioritize a user-friendly design that accommodates all users, including those relying on assistive tools. Start by organizing the checkout form logically, ensuring the Tab key navigates fields in a predictable sequence, from billing details to payment options.
Use semantic HTML elements like <button> for actions and <label> for input fields, linking them with attributes to improve screen reader functionality. Visual indicators for focus, such as outlines or background highlights, are essential for clarity when users navigate with the keyboard.
Additionally, provide skip links to let users bypass repetitive content and focus directly on the checkout section. Avoid focus traps by ensuring modal windows or dropdowns close easily using Esc or other keyboard shortcuts.
Integrate ARIA roles where necessary to enhance interactive elements like accordions, ensuring they are keyboard-operable and convey their state (expanded or collapsed). Always test the checkout process with keyboard-only navigation to identify potential issues, such as inaccessible elements or improper focus shifts. By embedding these strategies, WooCommerce checkout can offer a smoother and more inclusive experience for all customers.
Do you want to check the health of your website?

Improve Color Contrast and Typography
An accessible WooCommerce checkout experience requires focusing on key elements like color contrast and typography. Start by enhancing color contrast to meet Web Content Accessibility Guidelines (WCAG) standards. Use tools like the WebAIM Contrast Checker to verify that text and background colors provide sufficient contrast for users with visual impairments.
Avoid overly light text on white backgrounds or dark text on dark backgrounds; instead, aim for a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. Next, optimize typography to improve readability. Choose clear, sans-serif fonts that are easy to distinguish, and set a base font size of at least 16px to accommodate users with low vision.
Line height should also be adjusted to at least 1.5 times the font size to prevent text from appearing cramped. Additionally, ensure text spacing follows best practices for accessibility, allowing sufficient space between words and paragraphs.
Avoid relying on color alone to convey important information by incorporating underlines or bolding for emphasis. By addressing both contrast and typography, you can create a checkout process that is visually accessible and inclusive for all users, enhancing their overall shopping experience.

Add Screen Reader Support
Another key aspect of WooCommerce store accessibility is screen reader support. Ensuring your checkout process accommodates visually impaired users is crucial for a more inclusive shopping experience. Screen readers allow these users to navigate your website by reading out content, so it’s essential to structure your site with website accessibility in mind.
Start by using accessible fonts that are easy to read and distinguish, even for individuals with low vision. Properly label all form fields, buttons, and payment options to ensure screen readers can interpret them effectively.
Additionally, ARIA (Accessible Rich Internet Applications) roles and landmarks should be implemented to help screen readers convey context about the checkout process. Clear error messaging is another important consideration—ensure error messages are both visible and readable by screen readers so that visually impaired users can correct mistakes without frustration.
By focusing on these details, you can create a WooCommerce checkout experience that prioritizes inclusivity and aligns with broader website accessibility standards.

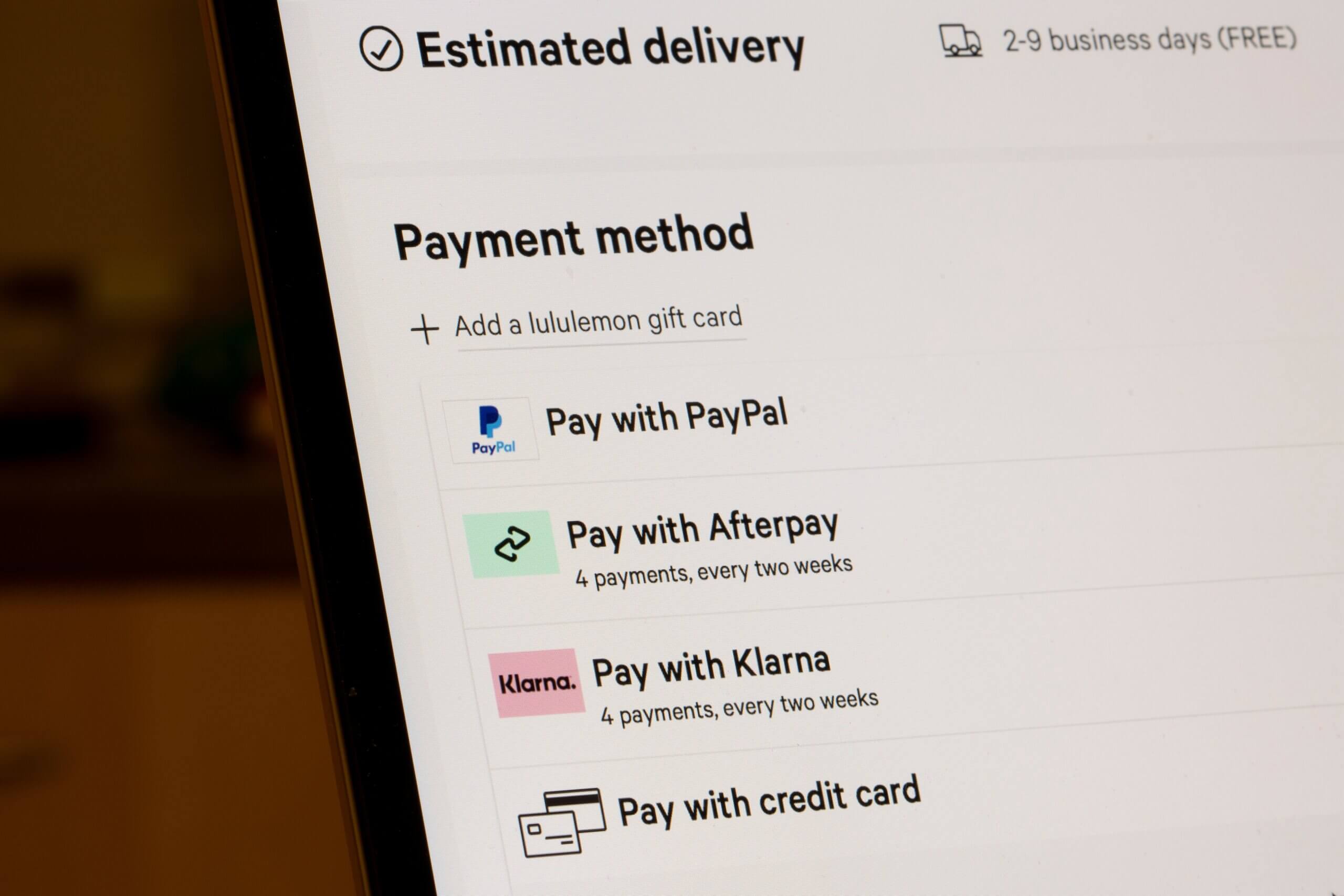
Provide Multiple Payment Options
A good rule of thumb whether you are focusing on creating an accessible online store or not, is providing your visitors multiple payment options. Some popular payment gateways that keep accessibility in mind for WooCommerce shops include:
- PayPal
- Stripe
- Authorize.Net
- Amazon pay
- Klarna
Offering multiple payment gateways in your WooCommerce shop enhances accessibility by giving customers the flexibility to choose a method that works best for them. Some users may face technical or accessibility challenges with certain payment providers, while others may prefer familiar or regionally supported options. By diversifying payment methods, you ensure a smoother and more inclusive shopping experience for all customers.
WooCommerce Plugins and Tools for Accessibility
There are a number of WooCommerce plugins and tools you can use to add or improve accessibility. Let’s explore some popular options down below:
- WP Accessibility. A general accessibility tool that integrates well with WooCommerce. This tool includes features like skipping links for easier navigation. Furthermore, it removes redundant title attributes. Also, it improves color contrast and adds ARIA landmarks.
- Accessibility Widget for WooCommerce. This is specifically created for WooCommerce online stores. Some features include a front-end accessibility toolbar and adjusting text size, contrast, and screen reading options.
- WooCommerce Product Table. This enhances product display for accessibility. Some key features include a table that shows product listings. Also, it is compatible with screen readers for better navigation.
- Keyboard Accessibility Navigation. Focuses on improving navigation for users relying on keyboards. Some key features include ensuring all elements, such as product pages, can be accessed without a mouse.
By integrating these tools and plugins, your WooCommerce store can become more inclusive, helping you reach a broader audience and ensuring compliance with accessibility standards like WCAG and ADA.

Testing and Iterating for Better Online Store Accessible
Once you implement accessibility features for your online store it is considered good practice to test and revise various features based on user feedback. Accessibility is not a one-time task but an ongoing process that evolves with user expectations, technological advancements, and regulatory updates.
Start by gathering feedback from diverse user groups, including those with disabilities, to understand how effectively your features address their needs. You can run A/B tests or split tests on various landing pages, blog posts and other features to see which suits your customers needs best. For instance, you could test different font sizes, color contrasts, or alternative text descriptions to determine which configurations enhance usability for your audience.
Moreover, usability testing with real users provides valuable insights that automated tools might miss. When conducting these tests, pay attention to metrics such as bounce rates, time spent on pages, and conversion rates to identify pain points and opportunities for improvement.
Also, consider using screen readers, keyboard navigation, and other assistive technologies during testing to mimic real-world scenarios. Iteration is key—use the data collected to make informed adjustments and re-test after each update. This proactive approach not only improves accessibility but also enhances the overall user experience, builds customer trust, and ensures compliance with accessibility standards like WCAG. Ultimately, prioritizing accessibility testing and iteration benefits everyone, fostering inclusivity and making your online store more appealing to a broader audience.

TL;DR: Wrapping up how to make the checkout process accessible in WooCommerce
Creating an accessible checkout process in WooCommerce is not only a smart business decision but an essential step in offering a positive, inclusive experience for all customers. A well-designed, accessible checkout ensures that everyone, regardless of their abilities, can easily complete their purchase, which ultimately builds trust and fosters loyalty.
When you prioritize accessibility, you’re not just meeting legal requirements; you’re improving your customers’ journey, enhancing your store’s reputation, and increasing the likelihood of higher conversion rates. Making small but impactful changes, such as ensuring your checkout is keyboard-navigable, adding proper form labels, and providing screen reader-friendly elements, can make a significant difference in usability. But, we know that accessibility can sometimes be a bit tricky to implement on your own. That’s where we come in!
If you’re ready to take your WooCommerce store to the next level, Acclaim’s Unlimited WordPress Support is here to help. Our team of experts can guide you through the process, offering practical solutions to ensure your checkout process is not only accessible but also optimized for the best user experience. Drop us a line today, and let’s work together to create a seamless and inclusive shopping experience that all your customers can enjoy. Make accessibility a priority – because when your checkout is easier for everyone, it’s better for your business.
Comments