Unlock the potential of your WordPress site by harnessing the principles of design psychology to subtly guide user behavior and enhance engagement. By strategically utilizing color theory, typography, and layout. You can create a visually compelling and intuitive experience that encourages visitors to explore, interact, and convert.

Welcome to our exploration of WordPress Design Psychology: Influencing User Behavior through Design. Let’s delve into the fascinating intersection of psychology and web design, uncovering how subtle design choices can shape user behavior and drive user engagement. Ultimately, achieve your online goals.
From color theory and typography to layout and user interface elements, we’ll provide insights and practical tips to help you create a WordPress site that not only looks stunning. But also resonates with your audience on a deeper psychological level.
Get ready to unlock the secrets of design psychology and transform your WordPress site into a powerful tool for engagement and conversion.
What is web design psychology?
Web design psychology involves understanding and applying principles of human behavior and cognition to create websites that are not only visually appealing but also functional and user-friendly.
This field examines how users perceive and interact with web elements, such as:
- layout,
- color schemes,
- typography,
- and navigation structures
to optimize the user experience and achieve specific goals, such as increased engagement or conversion rates. By leveraging insights from psychology, web designers can anticipate users’ needs and responses. Thus, crafting interfaces that guide behavior intuitively and create a positive emotional response.
This approach ensures that websites are not just technically sound. But also resonate on a deeper psychological level, fostering a connection between the user and the digital environment.

Why is it important in WordPress website design?
Developing psychological concepts in website design significantly improves web design. This helps in preparing an efficient web design and providing user-friendly interfaces.
A good website transcends the visuals, enabling understanding and catering to the mental models of the customer. Therefore improving usability, availability, and interaction is vital for user satisfaction. The integration of psychology with logical concepts improves the likelihood of successful website development by providing enhanced experiences for users.
Key Design Elements and Their Psychological Impact
Let’s explore the key design elements that are part of the web design process and how they impact human psychology. Some key design elements include color psychology, typography, layout, white space, and visual images. Explore each of these in more detail below.
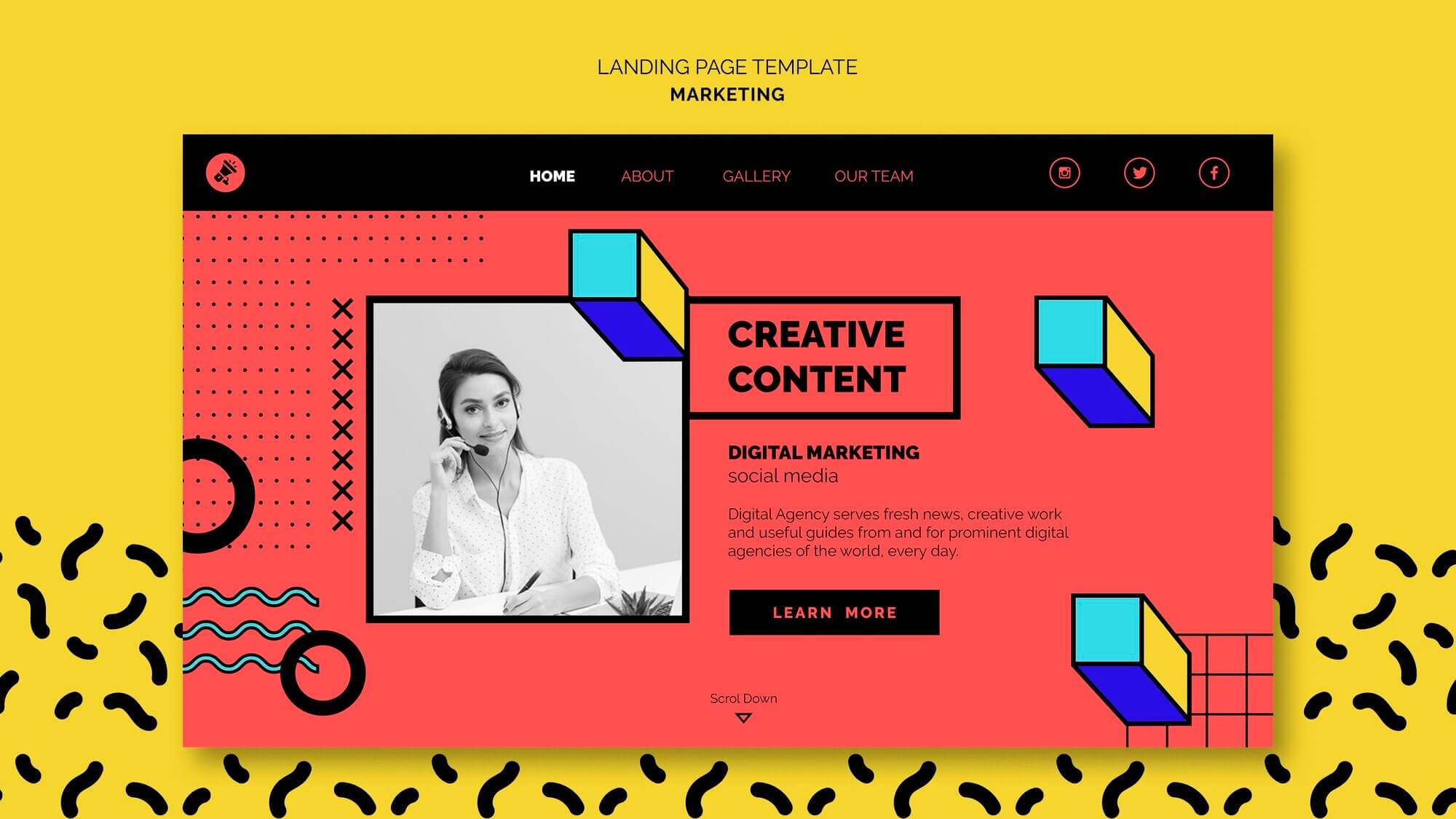
Color Psychology
Color psychology is the study of how colors affect human behavior, emotions, and perceptions. Different colors can evoke different reactions based on cultural, contextual, and personal factors.
Let’s explore some of the primary colors and the potential emotions that they can evoke:
- Red:
- Potential emotions include passion, excitement, energy, danger, and love.
- Behavioral Impact: This can increase heart rate and create a sense of urgency, often used in sale signs.
- Blue:
- Potential emotions include calmness, trust, stability, and professionalism.
- Behavioral Impact: Can lower blood pressure and promote a sense of tranquility, commonly used in corporate settings and healthcare environments.
- Yellow:
- Potential emotions include happiness, optimism, warmth, and caution.
- Behavioral Impact: Stimulates mental activity and generates muscle energy, often used in environments needing stimulation and energy.
Understanding color psychology can help in making informed decisions in various fields such as marketing, design, and everyday life, influencing how people perceive and interact with their surroundings.

Typography
Typography is the art and technique of arranging type to make written language legible, readable, and visually appealing when displayed. It involves the selection of typefaces, point sizes, line lengths, line-spacing (leading), and letter-spacing (tracking), and the adjustment of space between pairs of letters (kerning).
Let’s go over some key elements of typography:
- Typefaces and Fonts: Examples of typefaces include Arial, Times New Roman, and Helvetica.
- Hierarchy and Emphasis: This can be achieved through variations in size, weight (boldness), and style (italicization).
- Alignment and Layout: The way text is aligned (left, right, centered, or justified) and arranged on a page or screen affects readability and aesthetic appeal.
- Readability and Legibility: Readability refers to how easily text can be read and understood. While legibility concerns how easily individual characters can be distinguished.
- White Space: The use of negative space around and between letters and lines of text can enhance clarity and visual appeal.
- Consistency: Maintaining a consistent typographic style throughout a document or design helps create a cohesive and professional look.
Typography plays a crucial role in branding, advertising, web design, and print media, influencing how messages are perceived and understood by audiences.
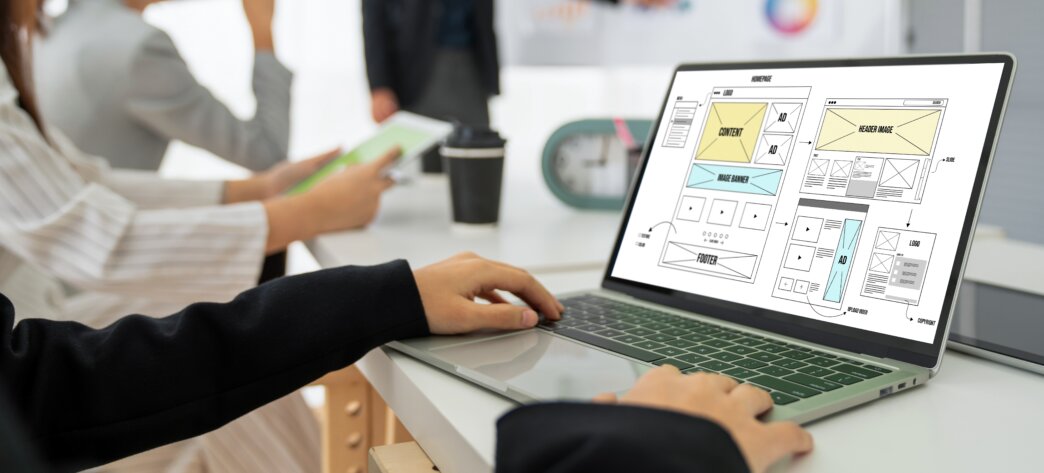
Layout and White Space
When designing a WordPress website, the layout plays a pivotal role in guiding user experience and interaction. A well-structured layout ensures that information is presented in a clear, logical order, making it easier for visitors to navigate the site and find the information they need.
Proper use of grids, alignment, and hierarchy helps in organizing content efficiently, preventing clutter and confusion. This organization not only enhances the visual appeal but also improves the functionality and usability of the website. A coherent layout can significantly impact the perception of professionalism and reliability, making it crucial for businesses aiming to build trust and credibility with their audience.
Equally important is the strategic use of white space, which refers to the empty space around and between elements on a page. White space, often referred to as negative space, creates a sense of openness and balance. Therefore, allowing the content to breathe and reducing visual fatigue for the user.
In design psychology, white space is known to enhance readability and focus by preventing overcrowding and helping to highlight key elements. For example, in healthcare and minimalist designs, white space is extensively used to evoke a sense of cleanliness, simplicity, and calmness.
This not only makes the content more accessible and engaging but also fosters a more pleasant and stress-free user experience. Ultimately leading to higher user satisfaction and retention.

Imagery and Visuals
Another way to subtly influence user behavior is by including imagery and visuals on every landing page. Images have the power to evoke emotions. By strategically selecting and placing images that resonate with your target audience, you can create an emotional connection that encourages users to engage further with your website.
For example, if you run a travel website, you may consider vibrant exotic images to try to evoke a sense of wanderlust. It may encourage users to sign up for newsletters.
Furthermore, humans are naturally drawn to visual images. By strategically placing eye-catching images or graphics, you can capture users’ attention and guide their focus toward specific areas of your website, such as call-to-action buttons or important messages.
Additionally, visual elements can be used as psychological triggers to influence user behavior. For example, incorporating images of products being used in real-life scenarios can stimulate desire and prompt users to make a purchase. Similarly, using images that depict scarcity or urgency (e.g., limited-time offers, low stock alerts). It can create a sense of FOMO (fear of missing out) and drive conversions.
In WordPress design, you can leverage these principles by:
- carefully selecting high-quality images,
- optimizing them for web use to ensure fast loading times,
- and integrating them seamlessly into your website’s layout and content.
Additionally, you can use plugins and themes that offer built-in support for image galleries, sliders, and other visual elements. All of these are to ensure aesthetic appeal and user engagement with your WordPress site.
Tips for Implementing Design Psychology Strategies in WordPress
Let’s go over some tips for implementing design psychology strategies in WordPress.
Investing in a custom WordPress theme
By investing in a custom WordPress theme, you can use psychology in web design to increase user interaction and boost user engagement. Tailoring your website’s visual elements, layout, and functionality to align with psychological principles can significantly influence how users perceive and interact with your site.
Here are a few ways how this is possible:
- We mentioned this briefly, color psychology. So, choosing the right color scheme can evoke specific emotions and attitudes in users.
- Also, choosing the font style, size, and spacing can affect readability and convey the tone of your brand.
- Implementing intuitive navigation, clear call-to-action buttons, and reducing cognitive load through streamlined design can improve user satisfaction and encourage them to explore more of your website.
- Incorporating social proof elements such as testimonials, reviews, and user-generated content can build trust and credibility. Therefore, making visitors more likely to engage with your content or products.
- Organizing content in a way that guides users’ attention to key information or actions can improve usability and encourage desired interactions.
By harnessing these psychological principles within a custom WordPress theme, you can create a website that not only looks visually appealing. But also resonates with users on a subconscious level, ultimately leading to increased interaction and engagement.

Personalize User Experience
You should aim to personalize a user experience to boost overall engagement. Consider creating a user-centric design in which you create a user persona. Develop detailed user personas based on your target audience. This helps tailor the content, design, and functionality to meet their specific needs. You may consider user journey mapping. You can map out how a user will explore and visit your site. This way you can identify key touchpoints and optimize each step for a smoother experience.
Another way you can personalize user experiences is to use plugins or code to display personalized content based on user behavior, preferences, and history. You can also, implement AI-generated suggestions of relevant products, articles, or services based on previous interactions.
When creating content consider using storytelling. Use storytelling techniques in your content to create an emotional connection with users. You can also implement subtle animations and feedback mechanisms to make interactions more engaging and intuitive.
Furthermore, when designing to create a positive user experience create clear navigation. Your navigation should be intuitive and make it easy for users to find what they are looking for. Also, use breadcrumb navigation to provide users with a clear path back to previous pages, enhancing usability.
Implementing these elements in your WordPress site can significantly enhance the user experience by making it more personalized, engaging, and user-friendly.
Do you want to check the health of your website?

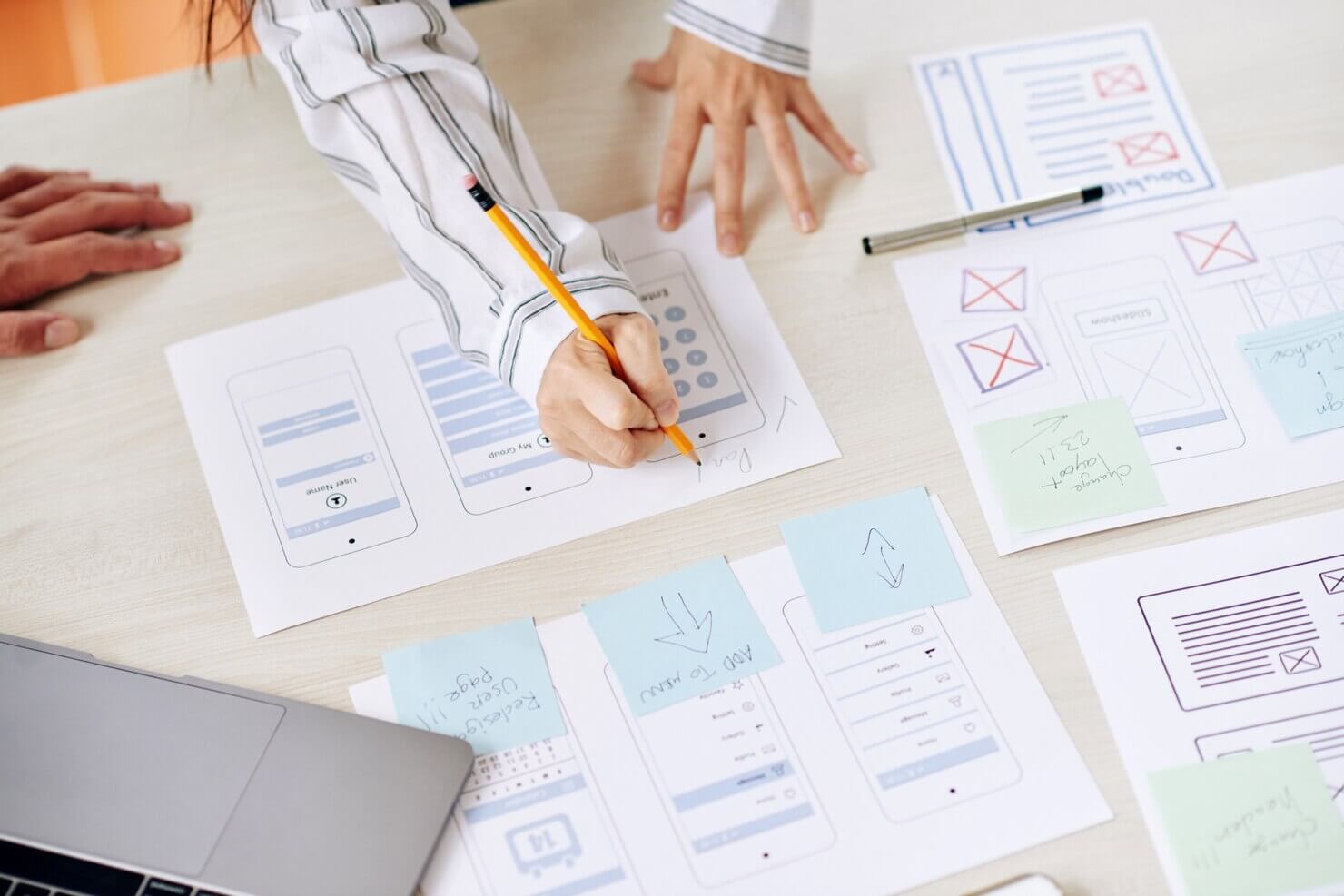
Design for Mobile-First Experience
If you want to boost your website ranking and increase the number of website visitors, choose to design your website mobile first. A mobile-first design focuses on creating your website for mobile devices first, rather than traditionally starting from the desktop. Key elements include responsive design, streamlined navigation, and touch-friendly interfaces. It also requires optimizing images and content to reduce load times. Thus improving overall performance on mobile networks.
By starting with a mobile-first mindset, designers can address the constraints and opportunities unique to mobile devices. For example, they can address limited screen real estate and touch interactions, ensuring a seamless and intuitive user experience.
Integrating this mobile-first approach with WordPress design psychology means leveraging the platform’s flexibility to create user-centric designs that resonate emotionally and cognitively with visitors.
WordPress themes and plugins can be selected or customized to prioritize clarity, simplicity, and usability. Thus aligning with psychological principles such as Hick’s Law (reducing choices to prevent decision paralysis). Furthermore, the Von Restorff effect (making key elements stand out).
Using WordPress’s extensive customization options, designers can ensure consistent branding and aesthetic coherence. While tools like A/B testing plugins can help refine user experiences based on behavioral insights.
This synergy between mobile-first principles and WordPress design psychology ultimately leads to websites that are not only visually appealing but also deeply engaging and effective in meeting user needs.

Conduct A/B testing & optimize
A/B testing is a powerful method for optimizing website design, particularly within the WordPress platform. It involves comparing two versions of a web page to determine which one performs better in terms of user interaction and conversion rates.
By applying principles of design psychology, you can create user-friendly websites that not only attract visitors but also encourage them to take desired actions.
Understanding A/B Testing
A/B testing (or split testing) involves the following steps:
- Determine what you want to optimize (e.g., click-through rates, sign-ups, sales).
- Develop two versions of a web page (A and B) with a single varying design element.
- Randomly assign users to either version A or B.
- Gather data on how users interact with each version. Compare the performance of the two versions using statistical analysis.
- Implement the version that performs better based on the analysis.
The conclusion of any A/B testing process should be based on data-driven insights. By understanding how different design elements impact user interaction, you can create more user-friendly websites. The key is to continuously test, analyze, and iterate on your design elements to achieve the best possible outcomes.
In summary, A/B testing combined with design psychology principles allows you to create optimized, user-friendly WordPress websites. By focusing on how users interact with various design elements and continuously refining based on data, thus ultimately increasing user engagement.
A real-life example of WordPress design psychology
One real-life example of WordPress design psychology is the website for the charity organization “Charity: Water.” This site effectively utilizes principles of design psychology to foster an emotional connection and encourage donations.
The design incorporates large, high-quality images of the people who benefit from the charity’s work, which humanizes the cause and elicits empathy. The color scheme predominantly features:
- Blue – which symbolizes trust and reliability
- Yellow – which evokes optimism and hope
The call-to-action buttons are prominently displayed in contrasting colors. Therefore, guiding the user’s attention effortlessly toward the donation process.
Additionally, the layout is clean and uncluttered. Therefore, ensuring that the focus remains on the compelling narratives and the mission of the organization. By strategically applying these design elements, Charity: Water’s WordPress site enhances user engagement and drives support for its cause.

TL;DR: Summarising WordPress design psychology & how it can influence user behavior
Let’s recap the use of WordPress design psychology to influence user behavior. WordPress design psychology is crucial for crafting a website that not only attracts visitors but also influences their behavior in meaningful ways. By leveraging psychological principles, you can create a WordPress site that resonates with your audience and drives them to take action.
Key web design elements to consider include:
- Color Psychology: Use colors strategically to evoke specific emotions and responses. Did you know that the color blue is correlated with emotions such as calmness, trust, stability, and professionalism?
- Typography: Choose fonts that enhance readability and convey the right tone.
- Layout and White Space: Create a clean, organized layout that guides the user’s eye and reduces cognitive load.
- Imagery and Visuals: Select visuals that are relevant, high-quality, and capable of telling a story or evoking emotion.
When implementing design psychology in your WordPress site, consider these tips:
- Personalize the user experience to make visitors feel valued and understood.
- Utilize consistent branding to build trust and recognition.
- Incorporate clear and compelling calls to action to guide user behavior.
- Test and optimize design elements based on user feedback and behavior analytics.
Ready to transform your WordPress site with expert UX/UI design? Drop us a line to take advantage of our specialized web design services and start influencing your users’ behavior today!
Comments