Check out our latest case study. In this case, we explain the improvements we made to a WordPress site during support & maintenance. Moreover, we show you how we optimised the website in terms of speed and performance.

Monte Carlo Data offers its customers end-to-end data observability. It allows companies to see when their data breaks and when to fix it. They came to us for WordPress Support & Maintenance services along with optimizing their website in terms of speed and performance.
Improving website responsiveness & user experience
A big must-have for any WordPress site is making sure that it is responsive to give a positive user experience. There are many ways to make a website more attractive to the user. These include a lot of front-end changes that may seem small but make the world of a difference.
👉 Monte Carlo Data 👈 came to us with a rather flat site, that needed some ‘oomph’ to better user experience. Here are a few things we did:
Adding hovers:
For hovers, our developers will add styles. The point of a hover is that the user knows that the element is clickable, i.e. when you hover over the link, it changes color slightly or animates.
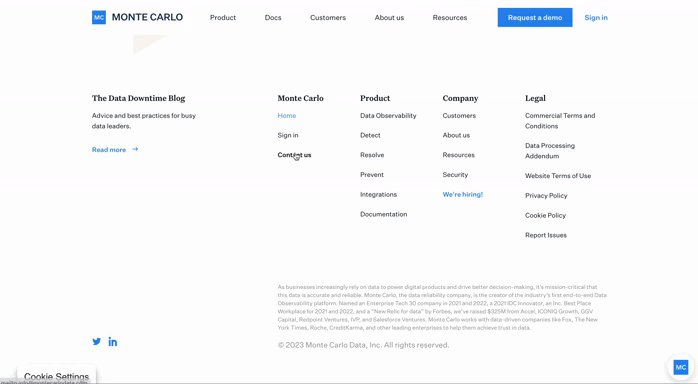
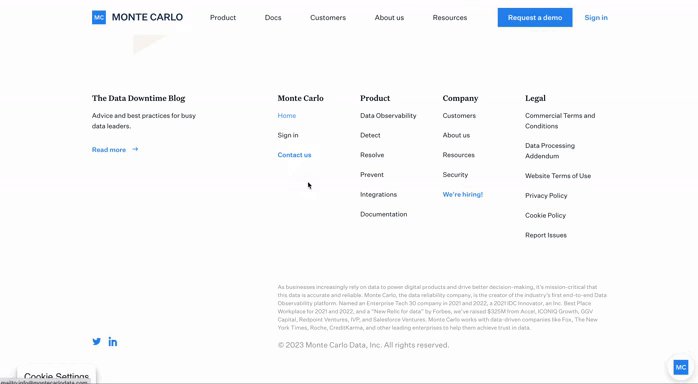
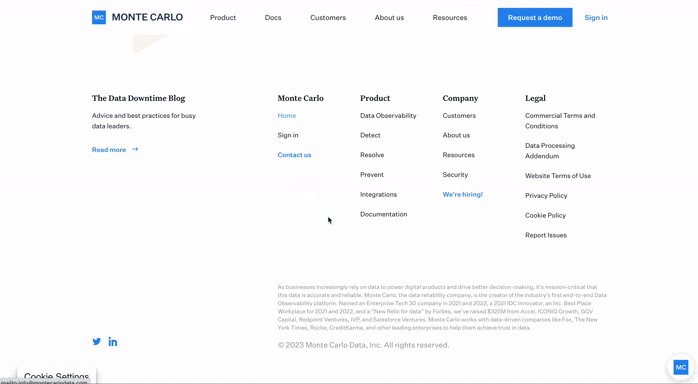
Check out an example of when a user moves their cursor onto ‘Contact’ in the footer 👇

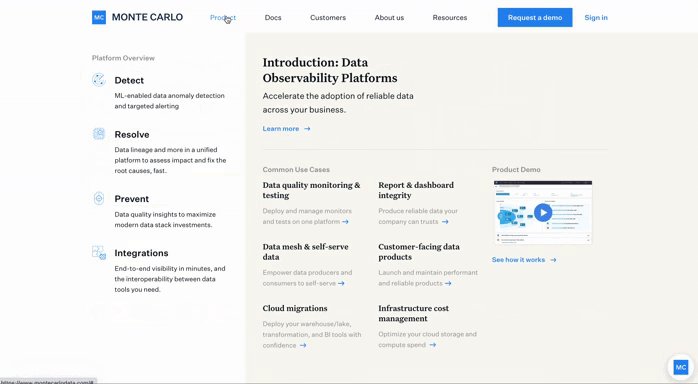
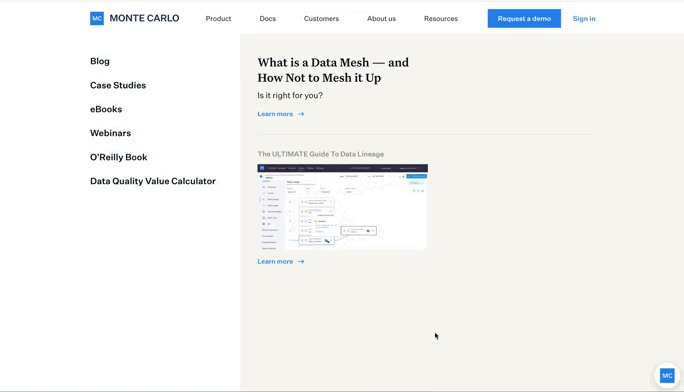
Adding buttons to the hero section:
Then we also added buttons to our hero section. This will help visitors better navigate the site and explore what this company has to offer. 👇

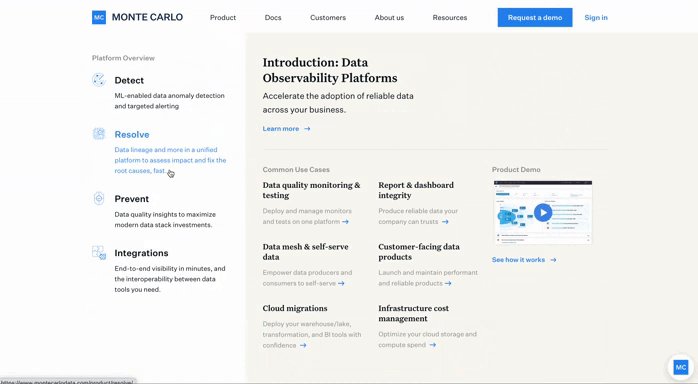
Adding anchors on header/footer links
We added light-up features to anchors. So if you are on a certain page for example “Resolve” it will be highlighted in a beautiful blue to remind you where you are navigation-wise on the site. 👇

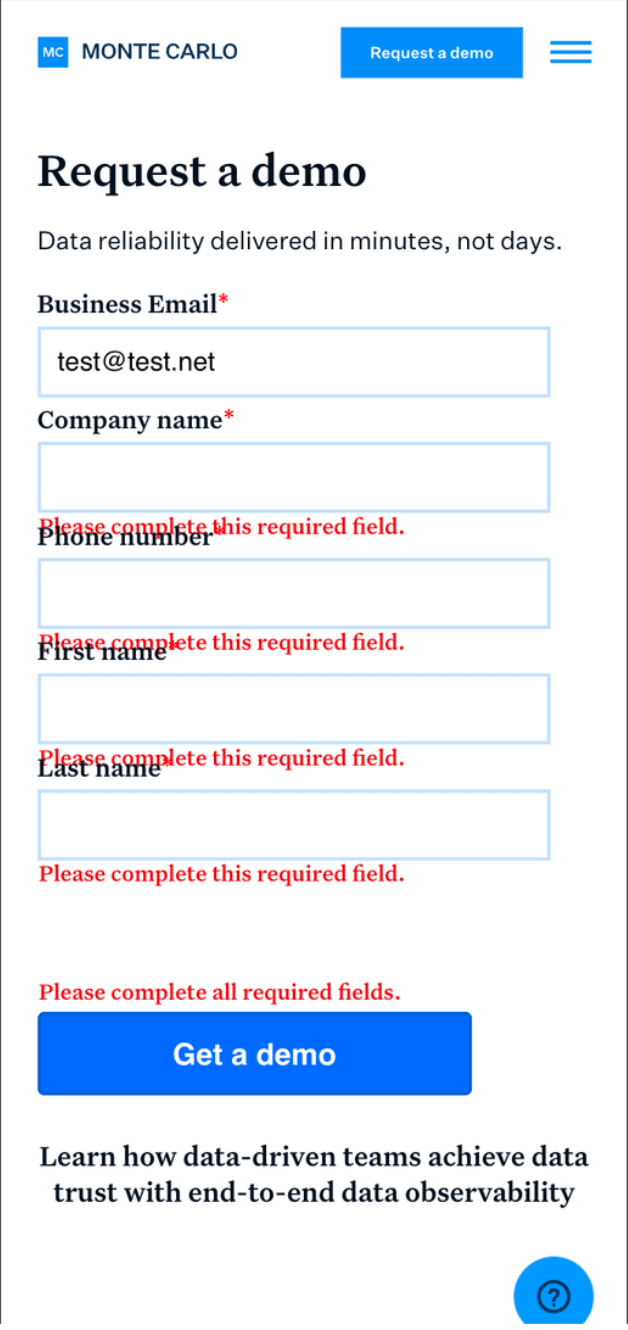
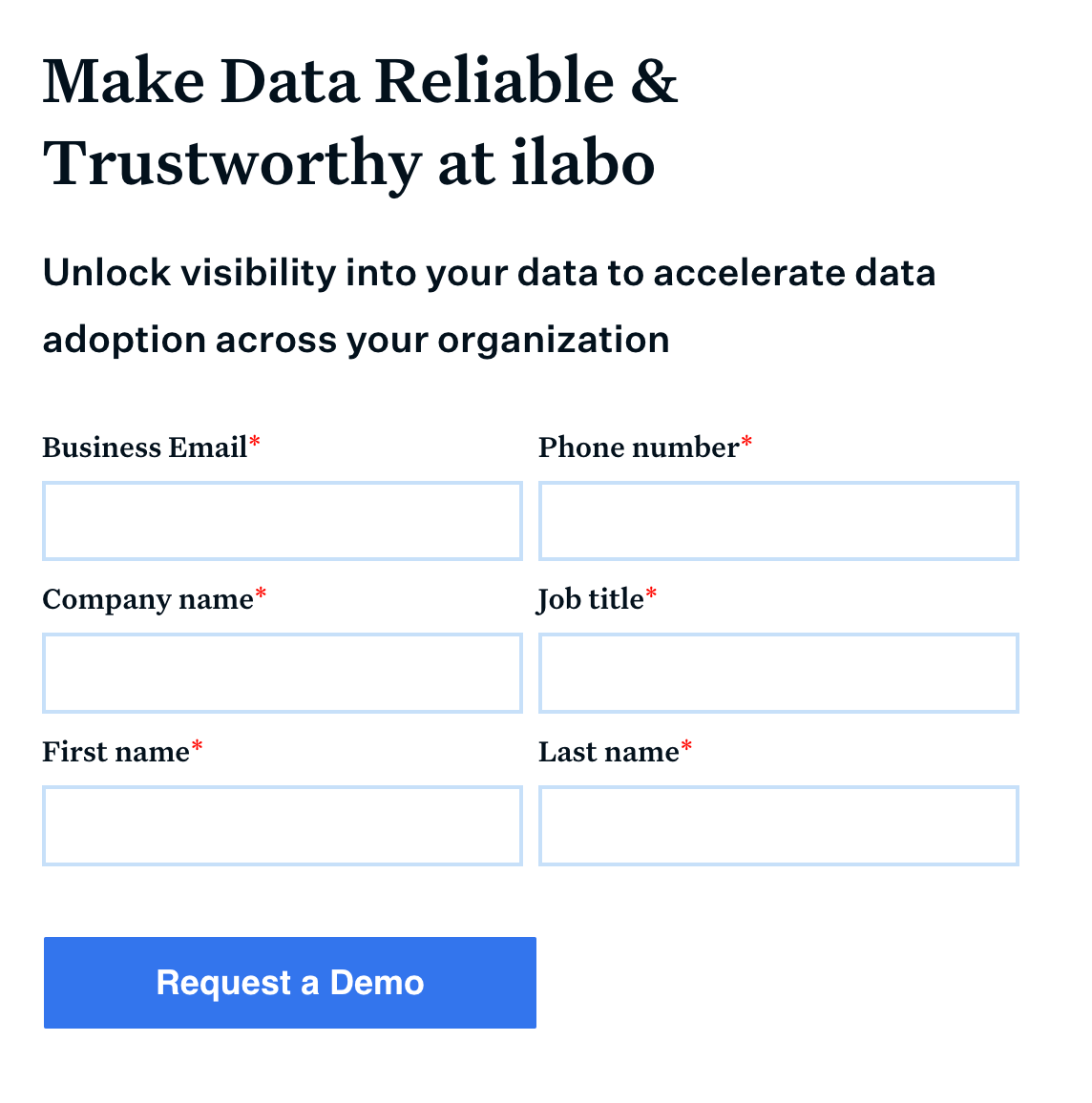
Problem with styles for error messages for the „request a demo” form
Originally the request for a demo form looked a little like this:

It wasn’t very legible, made it hard for the user to order the demo, and just looked messy. We fixed these errors and now the form looks much better

Add transition to opacity effect
This is another CSS style element that we implemented for Monte Carlo Data. The items in the menu would change transparency when a user moves their cursor onto it and hovers. This way they gain a better idea that a given item is clickable.

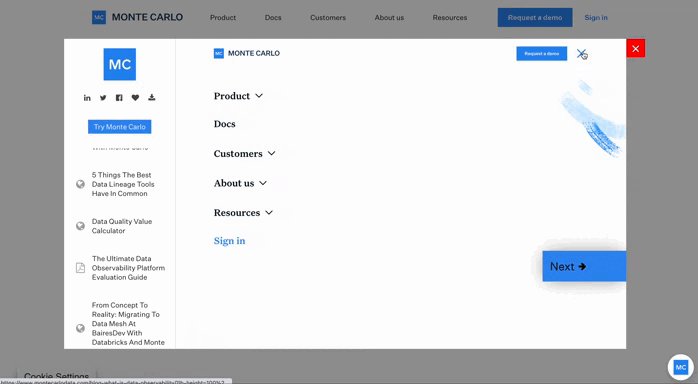
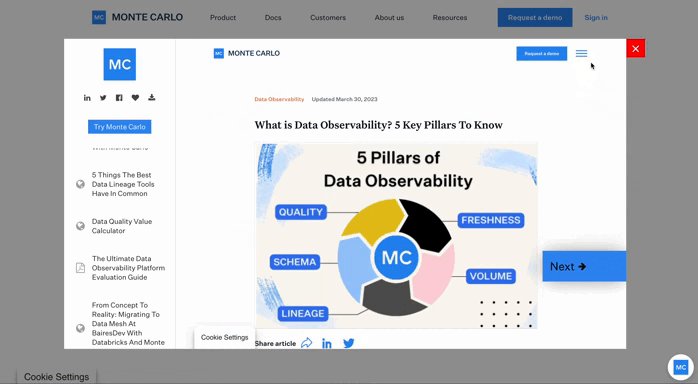
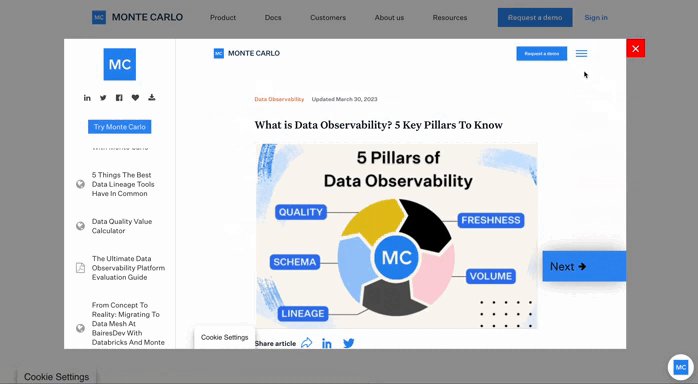
Fix the hamburger lines so that they are evenly spaced
Another key element that we were able to fix in the CSS styles is the hamburger lines that you can see in the GIF below 👇. The even spacing makes it look cleaner and the user is more sure of the fact that this is a menu.

WordPress site speed optimization & performance optimization
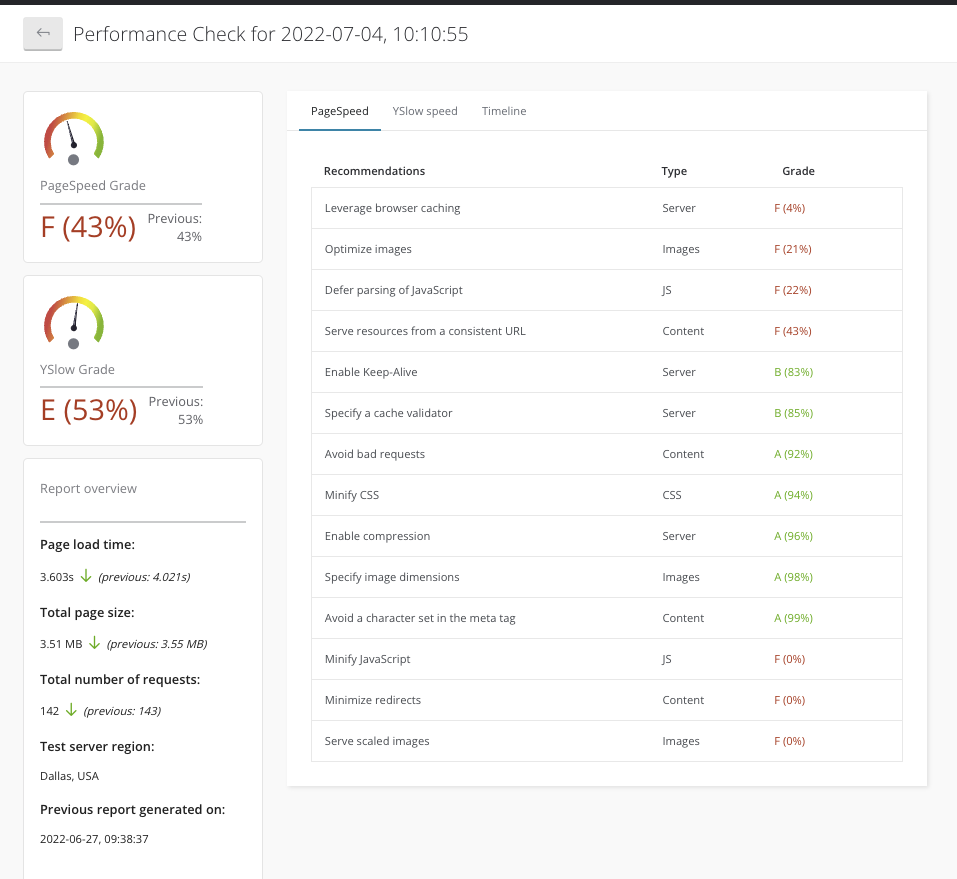
In the Website Care report from June 23, 2022, 👇, the speed of the website is 43 out of 100. While the page load time is almost 4 seconds. These speed results were across all major browsers including Chrome, Safari, and Firefox. The goal was to get their results as close to 100 as possible without compromising the design of their site.
Results before support & site optimization

Results after our support & site optimization
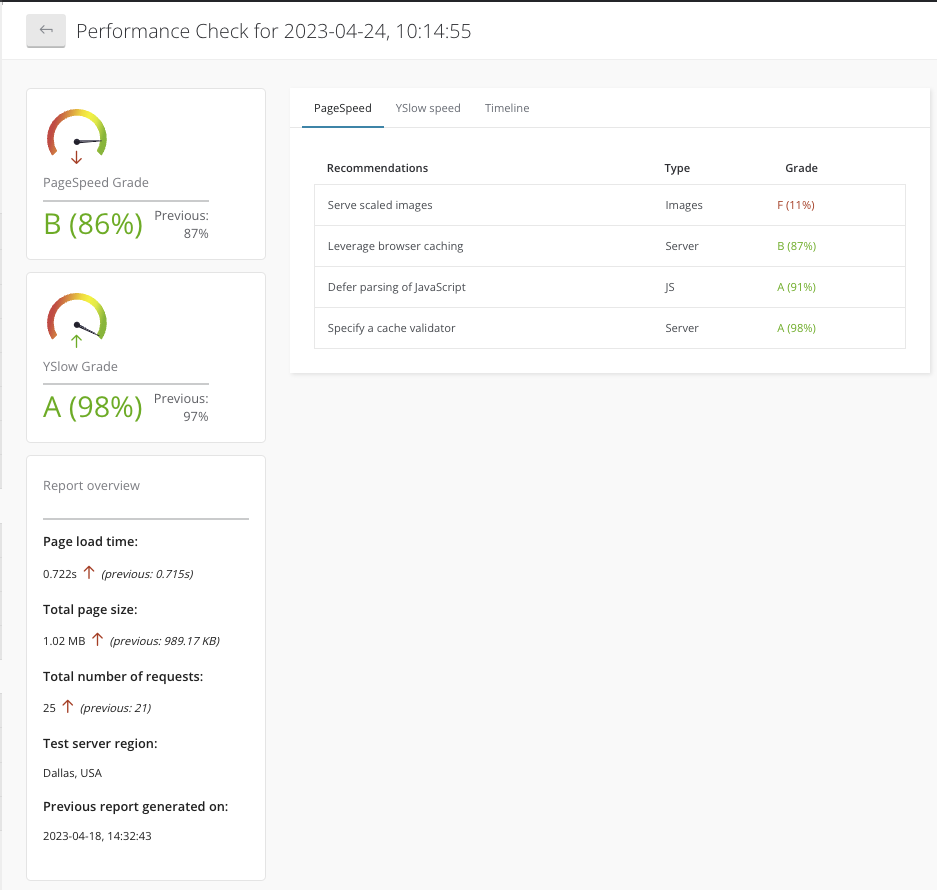
After many modifications which we will explain below, our developers managed to get the website to a lovely 86 out of 100. Moreover, it loads in less than one second. This is a vast improvement in comparison to the original results we saw above.

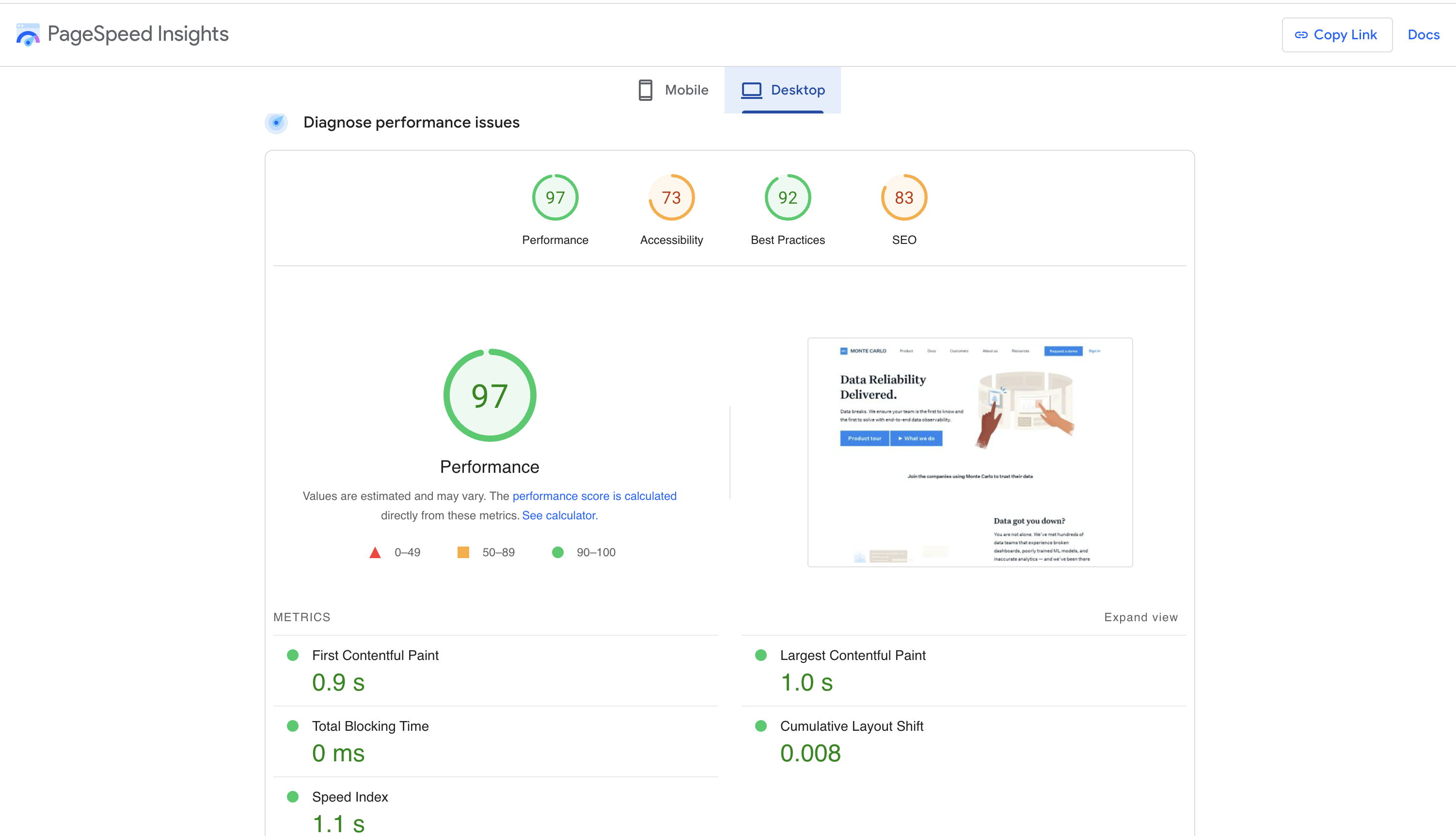
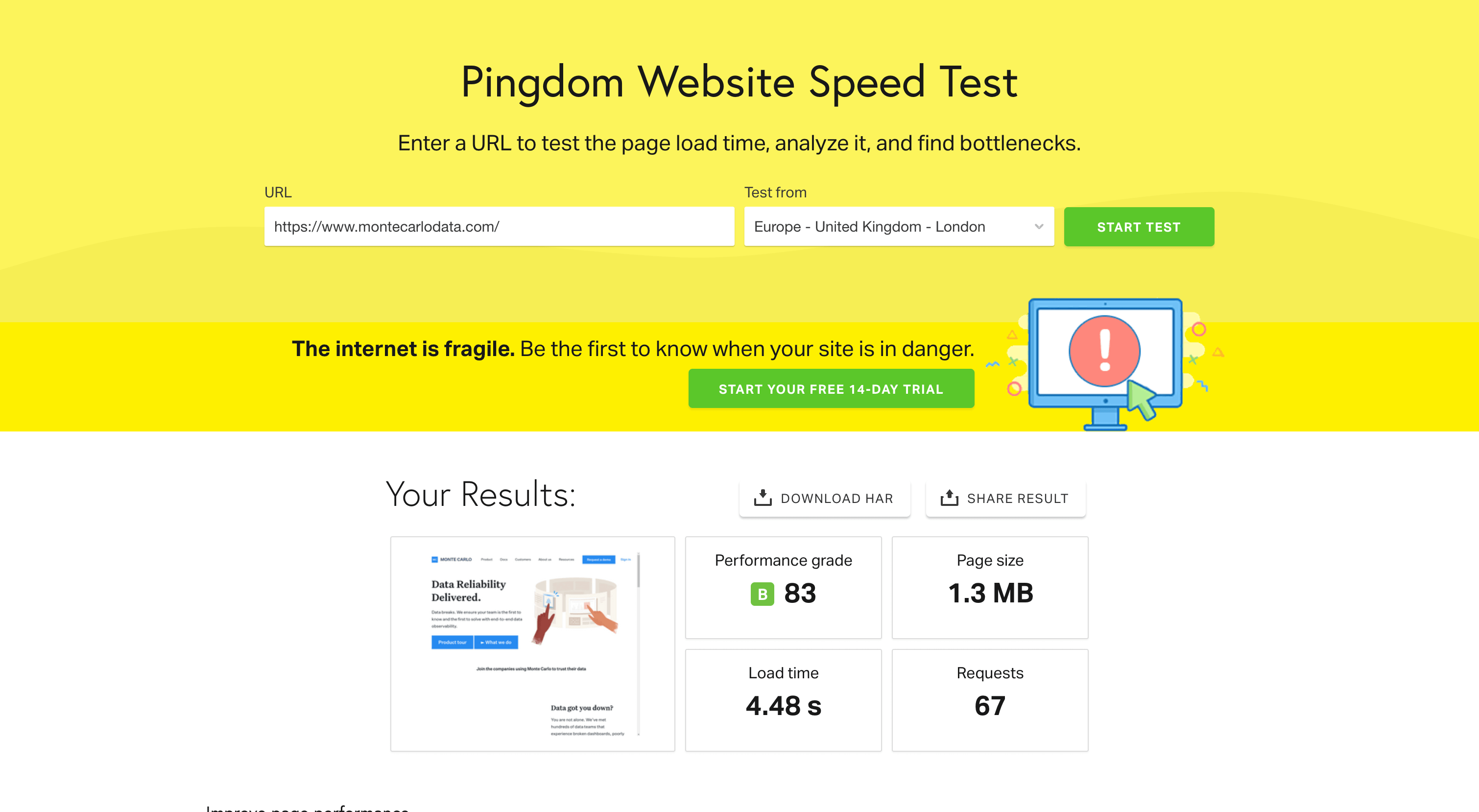
Google PageSpeed Insights & Pingdom test results


How did we achieve these results?
Optimization work can be divided into two stages – general and detailed.
General, is the implementation of certain “universal” methods that work in 99% of cases. For example:
- general minification of CSS and JS files,
- cache,
- media file compression, using formatting WebP and lazyloading images.
The second stage detailed is optimization work aimed at solving the exact problem of a given application or website. Typically, after implementing “general” methods, we encounter specific problems, e.g.
- the entire page “jumps” during loading – high CLS factor,
- problem with the LCP coefficient,
- despite the minification, we still have a problem with the large weight of the files and they need to be split into smaller ones
The “general” part is simple and quick because most problems are solved by using things like WP Rocket and Smush.
The “detailed” part is just testing, testing, and testing. There is no single solution to this. Sometimes, improving a few lines of code in Hero Section (or above the fold) can completely lower the CLS factor. And thanks to this, the application goes from 70 points to 95 points. Moreover, some elements had to be completely rewritten (e.g. slider), because it uses a very old library. This would completely spoil the end result if left alone.
TL;DR: Running WordPress website support & maintenance for Monte Carlo Data
The first thing we improved on the Monte Carlo Data website is website responsiveness and user experience. We added hovers so that menu items changed colors once a user’s mouse hovered over top of it. Additionally, our developers added buttons to help visitors better explore the site. Some other UX features that were added include:
- Adding anchors on header/footer links
- Add transition to opacity effect
- Fixing the hamburger lines so that they are evenly spaced
Lastly, to improve user experience our developers fixed the form that helps them download a demo. They removed all the errors that popped up and changed the spacing. Making it more legible and easy to use.
Then our developers moved on to WordPress speed optimization and website performance. By implementing ‘universal’ methods such as general minification of CSS and JS files, cache plugins, and media file compression. Moreover, using image file formatting such as WebP and of course lazy loading. After this, our developers fixed some problems that also impacted speed & performance. They fixed aspects like the page jumping during loading. Additionally, they were able to split files into even smaller folders to compress media files even more. Lastly, they rewrote code that needed to be rewritten to speed up the site.
If you are curious about any of our WordPress website support & maintenance services on this site, 👉 contact us 👈 for a free consultation.
Comments