Balancing aesthetics and usability in web design requires a seamless integration of visual appeal with intuitive navigation, ensuring that a website not only captures attention but also enhances user experience. Striking the right equilibrium fosters engagement, minimizes frustration, and ultimately drives user satisfaction and goal completion.

- Why do aesthetics matter in web design?
- Why usability is crucial in UX/UI design?
- How do aesthetics contribute to the overall user experience?
- How does usability contribute to the overall user experience?
- The Art of Balancing Aesthetics and Functionality
- TL;DR: Recapping balancing aesthetics and usability in web design
In today’s digital landscape, creating a website is akin to crafting a piece of art. Balancing aesthetics and usability in web design has become a critical skill for designers aiming to stand out in a saturated market. Aesthetics speak to the soul of your website, defining its visual appeal and emotional impact. On the other hand, usability focuses on the functional side, ensuring that visitors can navigate your site intuitively, find information quickly, and accomplish their goals with minimal frustration.
The real challenge lies in harmonizing these two aspects. A website that is aesthetically pleasing but difficult to use will frustrate users, while one that is highly functional but visually bland might fail to engage them. Achieving a seamless integration of beauty and practicality requires a thoughtful approach, where each design element enhances the user experience without compromising on visual delight.
In this post, we’ll delve into strategies for blending aesthetics and usability. So whether you are a seasoned designer or just embarking on your web design journey, this guide will offer insights and inspiration to help you create websites that are not only beautiful but also a joy to use.
Why do aesthetics matter in web design?
Visual appeal is a fundamental element for web development, significantly impacting users, brand perception, and overall business performance. The aesthetic of a web page is a visual representation showcasing the layout of a website. The look of a webpage is usually based on elements like white spaces, colors, font, orientation, and navigation menus. Also, this includes images and interactions.
Basic elements of aesthetic design
Aesthetic design involves creating visual and sensory experiences that are pleasing or appealing. Let’s explore some basic elements of aesthetic design:
- The first one is color. You need to take into consideration the hue, the saturation, and the lightness or darkness of the color. Furthermore, it would help if you looked at color schemes so for example you may want something monochromatic, analogous, or complementary. You may also think about color schemes such as split-complementary, triadic, and tetradic. It’s important to remember the psychology of colors and how they can impact emotions and user behavior.
- Another important element is space. There is positive and negative space in a website design. Objects usually occupy positive space, whereas negative space is just white space. There needs to be a balance between these two spaces. Negative space lets the user focus on what’s important and gives their eyes a break.
- You also want to remember about contrast. There are a few types of contrast that are crucial when creating the visual design of your website. These include color contrast, shape contrast, and size contrast. You can use color differences to create visual interest. Also, using shape contrast you differentiate between elements. Finally, size contrast can help you highlight important aspects.
- Another important element of aesthetic appeal is unity. You want harmony, alignment, and consistency. This way you have a cohesive look to your elements. You can repeat the use of design elements to create a unified look. Also, it’s important to arrange elements to create order and connection.
Understanding these elements and how they interact is crucial for creating aesthetically pleasing designs that communicate effectively and engage the audience.
Why usability is crucial in UX/UI design?
Usability or functional design focuses on how products work to ensure they serve a purpose effectively. It is the way for users to navigate and use the website as all design functions support the user on the route to the desired destinations. This often means reducing clutter in a website or introducing a new design to that website. You don’t want many things on one page that can’t be identified.
Furthermore, usability is measured to the extent to which an individual can effectively use the product or the design to accomplish a specified objective. Designers & developers typically evaluate doesn’t usability at every stage. Stages from coding through to the final product delivery to assure maximum usability.

Basic elements of functional design
A functional website design incorporates several key elements to ensure it meets user needs, achieves business goals, and provides an effective user experience. Some basic elements of a functional design include:
- You want to create a clear purpose and goals for your site. So define what the website is supposed to accomplish (e.g., information, sales, community engagement). Also, establish a goal that has a measurable objective that aligns with the website’s purpose.
- User-centric design elements. So you want to focus on on usability, accessibility, and intuitive navigation.
- Responsive design elements are also a standard now when creating interfaces. Ensure the site works well on various devices and screen sizes. Use fluid grids and media queries for adaptability.
- Focus on creating simple, intuitive navigation menus. If you have a large site you may consider using breadcrumbs. Breadcrumbs help users understand their location within the site. You may also add a search functionality that allows users to find content easily.
- Another major element of usability is performance and speed optimization. You want to create clean code to minimize delays. Also, optimize images and JavaScript with CSS files to ensure optimal loading speed.
Implementing these elements helps create a website that is functional, user-friendly, and effective in achieving its intended goals.
How do aesthetics contribute to the overall user experience?
Let’s explore how aesthetic appeal contributes to the overall user experience. Creating a visually appealing website helps create first impressions and emotional connections. Furthermore, it helps increase brand identity and recognition. Finally, it helps you stand out among competitors. Dive into more details about these aspects down below.
Do you want to check the health of your website?

First impressions
Aesthetics play a crucial role in shaping the overall user experience of a website, especially when it comes to first impressions. When users land on a site, the visual design is the first aspect they notice, significantly influencing their perception of credibility, trustworthiness, and professionalism.
visually appealing site, with a harmonious color scheme, intuitive layout, and engaging graphics, creates a positive emotional response, making users more likely to stay, explore, and engage. Effective aesthetics can simplify navigation, highlight key information, and convey the brand’s identity, thereby enhancing usability.
Conversely, poor design can lead to a negative impression, causing users to leave the site quickly, irrespective of the content quality. Thus, aesthetics are not just about visual appeal but also about facilitating an intuitive and satisfying user journey from the very first glance.
Emotional connection
Aesthetics play a pivotal role in creating a seamless user experience and fostering an emotional connection between users and websites. When a site’s visual design is appealing, it enhances the positive user experience by evoking feelings of pleasure, satisfaction, and trust. These aesthetic elements, such as harmonious color schemes, intuitive layouts, and high-quality images, create an inviting atmosphere that resonates emotionally with users.
This resonance can transform a mundane interaction into an engaging experience, encouraging users to spend more time on the site and fostering loyalty. Moreover, a well-designed aesthetic helps communicate the site’s purpose and values effectively. Thus, making the navigation intuitive and the experience seamless. Ultimately leaving users with a lasting positive impression.

Increase identity & Recognition
Aesthetics are crucial in enhancing brand identity and recognition on a website by integrating consistent branding elements with a visually appealing design. By using a cohesive visual language—such as specific color palettes, typography, and imagery that align with the brand’s identity—a website can create a distinct and memorable look.
This consistency not only reinforces brand recognition but also communicates reliability and professionalism to the user. A visually appealing design captivates users’ attention, making the brand more recognizable and memorable. When branding elements are seamlessly integrated into the website’s aesthetic, they contribute to a unified and engaging user experience. Thereby strengthening the connection between the brand and its audience.
Stand out among competitors
Aesthetics play a crucial role in enhancing user experience on a website, particularly in distinguishing it from competitors. A visually appealing design meets user expectations by creating an immediate sense of trust and engagement. Effective use of color, typography, and imagery can communicate a brand’s identity and values, making the site more memorable.
Clean, intuitive layouts contribute to ease of navigation, reducing frustration and encouraging users to explore further. By aligning with contemporary design trends while maintaining a unique flair. Aesthetically pleasing websites can capture attention, and promote user satisfaction. Thereby setting themselves apart in a crowded digital landscape.
How does usability contribute to the overall user experience?
Let’s go over how usability contributes to the overall user experience.
Ease of use
Usability significantly enhances the overall user experience by ensuring ease of use through systematic usability testing and user testing. Usability testing focuses on evaluating a product’s interface and functionality, identifying any obstacles that may hinder users. This involves observing real users as they interact with the product to pinpoint areas of confusion or difficulty.
User testing, on the other hand, centers on understanding user behaviors and preferences. Often providing qualitative insights into how effectively the product meets their needs. By combining these methodologies, developers can refine the design to be more intuitive, leading to a more seamless and satisfying user experience.

Customer retention and loyalty
Usability plays a crucial role in customer retention by directly influencing how effectively a product meets user needs, leading to a more satisfying experience. Through user research, companies gather insights into user behaviors, preferences, and pain points, which guide the iterative design process.
This process involves continually refining the product based on user feedback to enhance usability. Thus ensuring the interface is intuitive and the features are accessible. As usability improves, users are more likely to have positive interactions with the product, reducing frustration and fostering loyalty. Thereby increasing the likelihood of repeat engagement and long-term retention.
Professionalism and reliability
Usability in web design significantly enhances the overall user experience by embedding professionalism and reliability into the site’s framework. A well-designed, user-friendly interface ensures intuitive navigation, making it effortless for users to find and interact with content.
This ease of use fosters trust and reflects a professional image, as users perceive the website as well-organized and meticulously crafted. Additionally, a reliable and responsive design reduces frustration by offering consistent performance across various devices and platforms, reinforcing the site’s dependability.
This combination of accessibility, efficiency, and coherence not only satisfies user needs but also cultivates a positive perception of the brand, thereby enhancing engagement and loyalty.
The Art of Balancing Aesthetics and Functionality
Now it’s time to explore the art of balancing aesthetics and usability in web UX/UI design elements.
Creating a user-centered design
Creating a user-centric design exemplifies the artful balance between aesthetic appeal and usability in web design, merging visual attractiveness with functional practicality. A user-centric approach prioritizes the needs and preferences of the target audience. Thus ensuring that every design element—from typography and color schemes to layout and imagery—resonates with users while supporting intuitive interaction.
Aesthetics enhance engagement by providing an appealing and memorable experience, but they are carefully curated to complement usability. Therefore, avoiding visual clutter that could hinder navigation or accessibility. This balance ensures that the site not only captivates users with its visual allure but also facilitates a seamless, efficient, and satisfying journey. Thereby, aligning beauty with function to achieve a cohesive, engaging web experience.

Establish a visual hierarchy
Establishing a visual hierarchy is crucial in web design as it helps achieve the delicate balance between aesthetic appeal and usability. By organizing important elements in a clear and intuitive manner, designers can ensure that key messages are effectively communicated to the user.
This balance is achieved through a strategic use of size, color, contrast, and placement, which guide the user’s attention to the most important elements on the page. A well-crafted visual hierarchy enhances the overall aesthetic while maintaining usability. Thus ensuring that the design is not only visually pleasing but also functional and user-friendly.
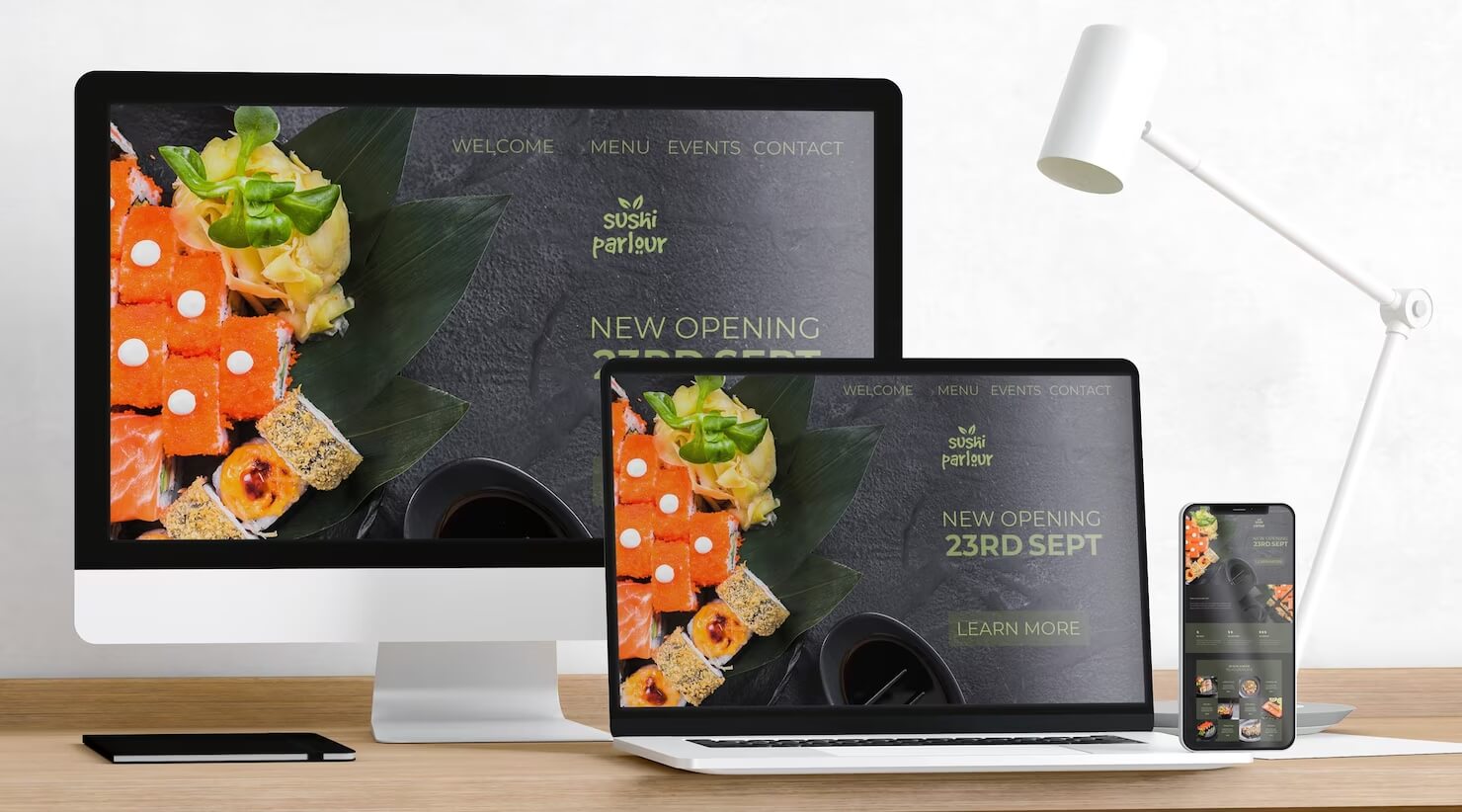
Responsive design
Creating a responsive design is crucial for finding the perfect balance between aesthetic appeal and usability in web design. By ensuring that websites are visually compelling and function seamlessly across various devices, designers can significantly enhance user engagement.
Responsive design allows developers to create websites that adapt to different screen sizes and orientations without sacrificing functionality, thus offering a consistent and intuitive user experience. This adaptability not only meets user expectations but also positively impacts metrics tracked in tools like Google Analytics. Metrics such as:
- bounce rates
- and session durations
highlighting the effectiveness of the design in maintaining user interest and promoting longer interactions.
Load Time Optimization
Load time optimization exemplifies the delicate balance between aesthetics and usability in web design. This process involves streamlining and optimizing visual elements, like images and multimedia, to ensure quick loading without compromising the site’s visual integrity.
Effective load time management enhances user experience by reducing frustration from long waits, thus improving usability. Meanwhile, maintaining high-quality design elements ensures that the site remains visually engaging and appealing.
By prioritizing both fast load times and aesthetic quality, web designers create a seamless user experience that attracts and retains visitors. Therefore, demonstrating the crucial interplay between functionality and visual design.

Avoid unnecessary clutter, keep it simple
In web design, avoiding unnecessary clutter and maintaining simplicity exemplifies the balance between aesthetics and usability in web design. A clean, streamlined design enhances the visual appeal by eliminating distractions and focusing the user’s attention on essential elements.
This clarity not only makes the interface more visually attractive but also improves usability by making navigation intuitive and content easily accessible. Simplicity in design aids in faster loading times, reduces cognitive load and ensures that users can effortlessly find information or complete tasks.
Thus harmonizing visual aesthetics with functional efficiency. By prioritizing minimalism, designers create a user-friendly experience that is both engaging and efficient, reflecting a thoughtful integration of form and function.
Consistent use of design elements
Consistent use of design elements in web design exemplifies the delicate balance between aesthetics and usability. By maintaining uniformity in typography, color schemes, icons, and layout across a website, designers create a visually appealing and coherent experience that enhances user understanding and interaction.
This consistency fosters a sense of familiarity and predictability, allowing users to navigate the site intuitively and efficiently. It reduces cognitive load by minimizing the need to learn new patterns and interfaces on different pages. Therefore, the harmony between aesthetic consistency and functional usability not only beautifies the web design but also significantly improves user satisfaction and engagement.
Testing and revision
Balancing aesthetic appeal and functionality in web design requires a systematic approach of testing and revision to ensure both aspects are effectively integrated. Conducting usability tests plays a pivotal role in this process by gathering real-time feedback from users, highlighting both strengths and potential issues in the design.
This data-driven approach helps identify whether visually appealing elements might be undermining the overall user experience due to the aesthetic usability effect. The effect where users tend to initially perceive attractive designs as more usable, possibly masking functional shortcomings.
By consistently gathering feedback, designers can make informed adjustments to the design elements. Iterative revisions based on user input allow the design to evolve, enhancing its usability while preserving or even elevating its aesthetic qualities. This cycle of testing and refinement ensures that the final design not only looks appealing but also meets user needs effectively, achieving a harmonious balance between form and function.

TL;DR: Recapping balancing aesthetics and usability in web design
Achieving harmony between aesthetics and usability is crucial for creating effective web designs. Aesthetics focuses on the visual appeal and overall look of a website, involving colors, typography, imagery, and layout. Usability, on the other hand, ensures that the website is user-friendly, intuitive, and easy to navigate. Striking the right balance between aesthetics and Usability in web design can enhance both the user experience and the functional performance of the site.
The art of balancing aesthetics and usability includes:
- A user-centered design: Prioritize the needs and preferences of your target audience to create an engaging and accessible experience.
- Establishing a visual hierarchy: Guide users’ attention to important elements through strategic placement and visual prominence.
- Load time optimization: Ensure fast loading times to retain visitors and improve usability, without compromising on visual quality.
- Avoiding clutter: Maintain a clean and organized layout to prevent overwhelming the user and to facilitate easier navigation.
- Consistent use of design elements: Use a cohesive design language across the site to create a unified and professional appearance.
- Testing and revisions: Continuously test and refine your design based on user feedback and performance metrics to enhance both aesthetics and usability.
Creating a website that captivates visually and functions seamlessly requires a delicate balance, but with these principles, you can craft designs that stand out and perform effectively.
Ready to elevate your web presence? Drop us a line to take advantage of our specialized UX/UI web design services and start transforming your ideas into stunning, user-friendly websites today!
Comments